This article explains how to add a Lightning calendar to a record page.
To add a VisualForce calendar to a record page, see: /wiki/spaces/BPD/pages/558891009.
For more information about Lightning versus VisualForce calendars, see: Calendar Differences.
Step-by-Step Guide
Go to a record for which you want to add a calendar. In the top right of your screen, click the gear icon and then Edit Page.
You can also get there through Setup > Object Manager > (your object) > Lightning Record Pages.
From the ‘Custom - Managed’ section in the left panel, drag and drop a calendar component onto the page. This article covers the
...
Horizontal, Vertical and Mobile Calendar components
...
.
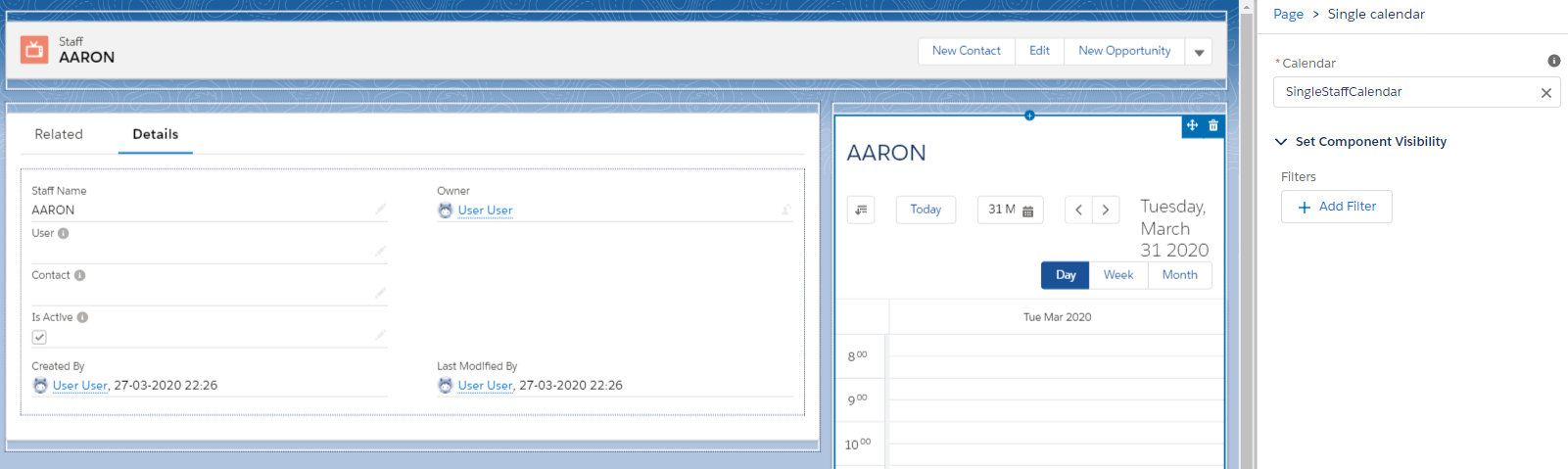
In the right panel, select a calendar to display. This is the calendar record that will drive configuration for the component. For more information, see: Set up Calendars & Views.
Feel free to add more components to the page. You can even add multiple calendar components to one page! Just make sure the calendars have enough space to display nicely. When you’re done composing, save and activate the page.
...
Vertical Calendar
The
...
Vertical Calendar component will show a calendar
...
with times on the vertical (left) axis. Depending on the configuration, the horizontal (top) axis will either display dates or dimensions. In the latter case, the dates will instead be displayed on the vertical axis along with the times.
...
| Note |
|---|
When configuring the |
...
Vertical Calendar component, it’s possible that you won’t see any options in the Calendar dropdown. First make sure that a calendar record exists that is of the |
...
Vertical Calendar record type, and that the calendar’s dimension is the same object as the record page of which you are adding the component to. |
...
Horizontal Calendar
The
...
Horizontal Calendar component will show a calendar
...
with times and dates on the horizontal (top) axis. On the vertical (left) axis it will show all the records as row headers.
...
...
If the Horizontal Calendar component is placed on a record that is a parent of other records containing reservations, it can be configured to show those child records. Our example above is a building with a couple of rooms in it. When configuring the component, simply select which related list contains the children:
...
...
If the
...
Horizontal Calendar detects that the lookup of the children to the parent is self-referential, as is the case with Resources and their Parent lookup, it will display the entire hierarchy from the parent on down. In our example building above, if we would go to its parent (which is a city with multiple buildings), we could see the following:
...
| Info |
|---|
A self-referential lookup is when an object has a lookup to itself. An example is the Parent lookup on Resource, which points to another Resource. This lookup allows Resources to represent tree-like hierarchies. |
Mobile Calendar
The Mobile Calendar component will show a calendar for an individual record.
...
...
A single day view is used in this component. You select a Single Calendar that will be displayed with an optimised view for mobile.
...
Usually the component is hidden on Devices with larger screens as can be seen in the following screenshot which uses form factors to make sure the component is only displayed on phone and tablet.
...
The Mobile calendar differs in its functionality compared to the multi or single calendar:
The user cannot use filters in the Mobile Component
The user
...
cannot switch between views (day view is the only view currently available)
Hovers are shown when clicking the
 icon on the reservation
icon on the reservationYou can change the length of the reservation by using the ⬇ icon on the reservation
...
The user can switch between record by using the lookup at the top of the calendar
...