- Created by Maarten Lapere , last modified on Jul 04, 2020
You are viewing an old version of this content. View the current version.
Compare with Current View Version History
« Previous Version 2 Next »
This article will show you how to get started using custom form logic. Other articles on this topic:
Custom Form Logic for a high level overview
Create your implementation
First we will create a class that can be executed by Booker25 to apply your customizations to the reservation form.
Create a new Apex class and take note of the name. In our example we will name it MyFormLogic.
Make sure the class is global so Booker25 can access it.
Have the class implement the B25.FormAPI.Customizable interface. This means you will have to add the ‘customize’ method defined on the interface.
ℹ To see the interface definition and method signature, go to Setup > Apex Classes and find the FormAPI class, and the Customizable interface within it.Your class should now look like this:
global with sharing class MyFormLogic implements B25.FormAPI.Customizable { global void customize(B25.FormAPI.Form form) { // this is where we will add our customizations to the form } }
Configure Booker25 to use your implementation
Next we will let Booker25 know that it should use your class and where to find it.
Go to Setup > Custom Settings
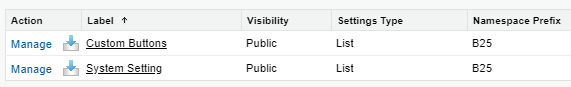
Find the entry named ‘System Settings’ contained in the B25 package.
Click Manage to the left of the ‘System Settings’ entry.

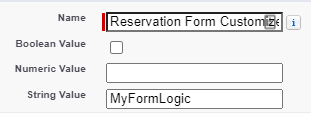
Create a new Setting named ‘Reservation Form Customizer Class’.
Set the String Value to the name of the class you created in the previous section.

Save the setting.
Add an Event Handler
We will now add an event handler that listens for events generated when the user interacts with the form. In our example we will create a handler that listens to the reservation’s status being changed, and which then updates the reservation’s title to reflect the current status.
Create a new global Apex class. This can also be an inner class inside the MyFormLogic class that we created earlier. For simplicity, this is what we will do in all our code samples. In this example we will name our inner class MyStatusHandler.
Have the new class implement the B25.FormAPI.EventHandler interface. This means you will have to add the ‘handleEvent’ method.
Inside the handleEvent method, add the following code that sets the title based on the status:
Id newStatusId = (Id) event.getNewValue(); B25__Reservation_Status__c status = [SELECT Name FROM B25__Reservation_Status__c WHERE Id = :newStatusId]; form.getField(B25__Reservation__c.B25__Title__c).updateValue(status.Name);
Inside the customize method of the MyFormLogic class, add the following line to make the form listen to changes in the status:
form.getField(B25__Reservation__c.B25__Status__c).onUpdate(new MyStatusHandler());
Save MyFormLogic. The entire file should now look something like this:
global with sharing class MyFormLogic implements B25.FormAPI.Customizable { global void customize(B25.FormAPI.Form form) { // this is where we will add our customizations to the form form.getField(B25__Reservation__c.B25__Status__c).onUpdate(new MyStatusHandler()); } global with sharing class MyStatusHandler implements B25.FormAPI.EventHandler { global void handleEvent(B25.FormAPI.Event event, B25.FormAPI.Form form) { Id newStatusId = (Id) event.getNewValue(); B25__Reservation_Status__c status = [SELECT Name FROM B25__Reservation_Status__c WHERE Id = :newStatusId]; form.getField(B25__Reservation__c.B25__Title__c).updateValue(status.Name); } } }Test out your functionality by creating a new reservation on the calendar, and changing the status. You should be able to see the title change as well.
Add a Search Handler
Another way to extend the form is through search handlers. These allow you to modify the results being shown when the user searches in a lookup or a related list. A common use case for this is to narrow down the results. In this example we will narrow down the results showing up in the Reservation Contacts to only show contacts linked to the selected account.
Add another inner class to the MyFormLogic class, but this time implementing the B25.SearchAPI.SearchHandler interface. We will name our example class MyContactSearch.
Add the ‘getResults’ method that you have to implement because of the interface. Inside the method, add the following logic:
Id accountId = (Id) context.getRecord().get('B25__Account__c'); if (accountId != null) { context.addCondition('AND Account = \'' + accountId + '\''); } return B25.SearchAPI.getResults(context);Inside the customize method of the MyFormLogic class, add the following line to make the form listen to searches in the reservation contact list:
form.getRelatedList(B25__ReservationContact__c.SObjectType).onSearch(new MyContactSearch());
Save MyFormLogic. The entire file should now look something like this:
global with sharing class MyFormLogic implements B25.FormAPI.Customizable { global void customize(B25.FormAPI.Form form) { // this is where we will add our customizations to the form form.getField(B25__Reservation__c.B25__Status__c).onUpdate(new MyStatusHandler()); form.getRelatedList(B25__ReservationContact__c.SObjectType).onSearch(new MyContactSearch()); } global with sharing class MyStatusHandler implements B25.FormAPI.EventHandler { global void handleEvent(B25.FormAPI.Event event, B25.FormAPI.Form form) { Id newStatusId = (Id) event.getNewValue(); B25__Reservation_Status__c status = [SELECT Name FROM B25__Reservation_Status__c WHERE Id = :newStatusId]; form.getField(B25__Reservation__c.B25__Title__c).updateValue(status.Name); } } global with sharing class MyContactSearch implements B25.SearchAPI.SearchHandler { global B25.SearchAPI.SearchResults getResults(B25.SearchAPI.SearchContext context) { Id accountId = (Id) context.getRecord().get('B25__Account__c'); if (accountId != null) { context.addCondition('AND Account = \'' + accountId + '\''); } return B25.SearchAPI.getResults(context); } } }Test out your functionality by creating a new reservation on the calendar, and selecting an account. Now search for contacts to add, and you should only see results for the selected account.
On this page |
|---|
- No labels